반응형
1. 개발환경 셋팅 node.js설치
https://nodejs.org/en/

node.js 왼쪽꺼 설치 최신버전으로 할것! 안그럼 에러 날 수 있다.
기본경로 설치
2. node.js를 설치하고 명령프롬프트 창에서 node.js가 잘 설치 되었는지 npm 명령어를 실행해 본다.
만약 실행이 안될경우 재부팅후 재시도

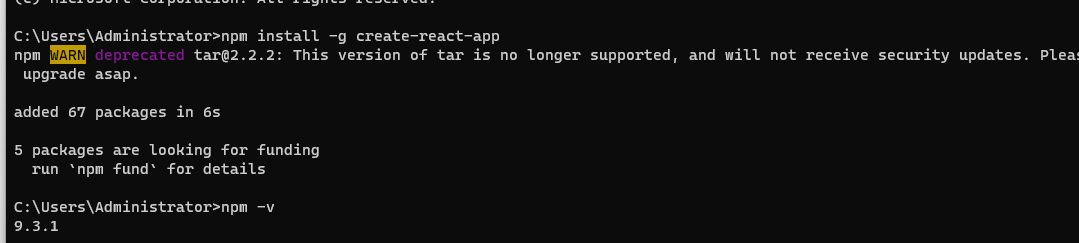
3. cmd창 에서 npm을 이용해 React를 설치한다
npm install -g create-react-app
3. 설치 후 프로젝트 폴더 만들기
npx create-react-app 프로젝트 이름
4. 설치한 프로젝트 위치 찾은후 작업할 디렉토리 위치로 이동
C:\Users\Administrator > 프로젝트명
2.VScode에디터 설치
비쥬얼스튜디오코드 설치
https://code.visualstudio.com/

1. 에디터 에서 오픈 하면 설치 잘 된거 확인

2. 에디터 상단 Terminal- New Terminal 클릭

3. 터미널 창에 npm start 입력 하면 잘 접속된거 확인
npm start
4. 브라우저 창에서 확인
http://localhost:3000/
반응형
'React' 카테고리의 다른 글
| react + spring boot 함께쓰기 spring설치 (0) | 2023.02.14 |
|---|---|
| React bootstrap 적용 (0) | 2023.02.14 |